午前1:
・IMEの操作「読みの入力(かな入力)」
午前2:
・Excel「データの入力、セルの書式設定(配置・表示形式)、関数(Vlookup)」
午前3:
・Power Point「スライドマスター、アニメーションの設定」
文字や画像に動きを加えて目的を伝えるスライドショー。
Microsoft Power Point を使えばそんなスライドショーが簡単に作れます。
ですが、簡単に作れるがゆえに、ついつい凝ったアニメーションや効果を入れがちです。
そうなると本来伝えたかった内容がかえって伝わらない、なんて逆効果になることも多いです。
デザインの知識を少しかじっていると、動きに頼らずに効果的に意図を伝えることができます。
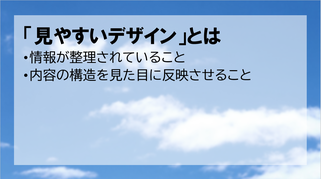
例えば下のスライド。

このままでもよいのですが、青空の背景の主張が強く本文が読みにくいです。
ちょっと手を加えてみましょう。

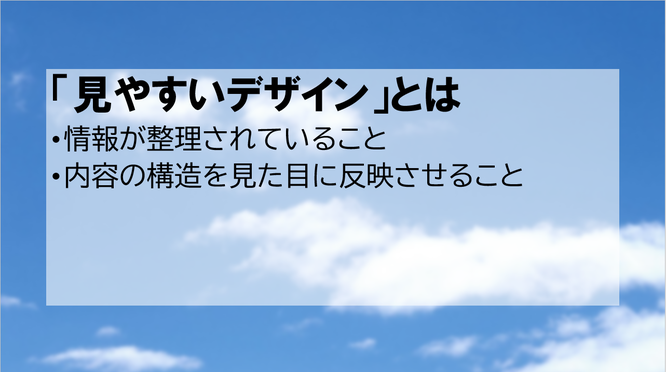
地味ではありますが、背景にぼかしを入れました。
これで本文にピントが合ったような印象を与え、自然と目が向かいやすくなります。

青空の「青」と文字の「黒」のコントラストが近いので、テキストボックスを白で塗りつぶします。
これで文字は読みやすくなるのですが、折角の背景があまり意味をなさなくなってしまいました。

そこで、白い色は入れつつも透明度を上げてやります。
これで文字の視認性はある程度担保したまま背景も見せることができます。

テキストボックスが窮屈な感じを受けたので、少し余白を入れました。
また、サイズも調整して画像の真ん中に配置しました。


最初のものと横に並べるとわかりやすいと思います。
知らない方はよく「センスがないし…」と言われますが、これらはすべて知識です。
知ってるか知ってないかだけの話なんですね。
学生の時にちょこっとだけデザインの勉強かじってて良かったです。
画家として食べていくのでなければ、センスより知識が重要ですよ。
